How Do I Use the Anchor and Var Properties in 16.2?
In version 16.2 and later, the new Tag anchor property allows users to specify after what Tag they would like their chart or bitmap to be processed in Excel or PowerPoint. Version 16.2 moved from working with charts and bitmaps in Excel and PowerPoint templates as Text Tags, to rendering those Tags as discrete Office objects in the template. With this change, users needed a way to specify whether they want their charts and bitmaps to appear inside or outside of ForEach Tag loops, and when they should be rendered in conditionals (If Tags). The new anchor and var properties solve this problem.
What is the Anchor property?
Why do we need an anchor tag? We don't in Word because every object in a Word document is in the story (document), one object after the next. But it's not as simple for Excel & PowerPoint.
PowerPoint: On a slide every object (textbox, table, picture, chart) is a distinct object placed on the slide. There is no order to these objects. And a picture or chart that appears to be in a textbox or table isn't. It's a distinct object over it. So when you have a forEach, if, or case tag, the program has no way of knowing if a picture/chart is inside that tag, or is a global object on the slide.
The anchor is a way to say the picture/chart is inside that tag. No anchor, then it's global to the slide. And you can tie it to any tag on the slide, it does not need to be visually inside the tag start/end.
Excel: On a worksheet every picture & chart is placed on top of the worksheet and anchored to the cell the upper left corner of the object is over. (If you place a picture/chart in the exact upper left corner of a cell, it can actually be anchored in the cell to the left and/or above because the picture/chart may extend slightly with an invisible edge.)
So the program knows what cell it is a part of. But it doesn't know if it is before or after any specific tag in the cell. You use the anchor to put it inside a tag in the picture/chart's anchor cell. You do not need to anchor a picture/chart if the start tag is to the upper/left of the anchor cell and the end tag is to the lower/right of the anchor cell.
Default behavior without setting the Anchor property
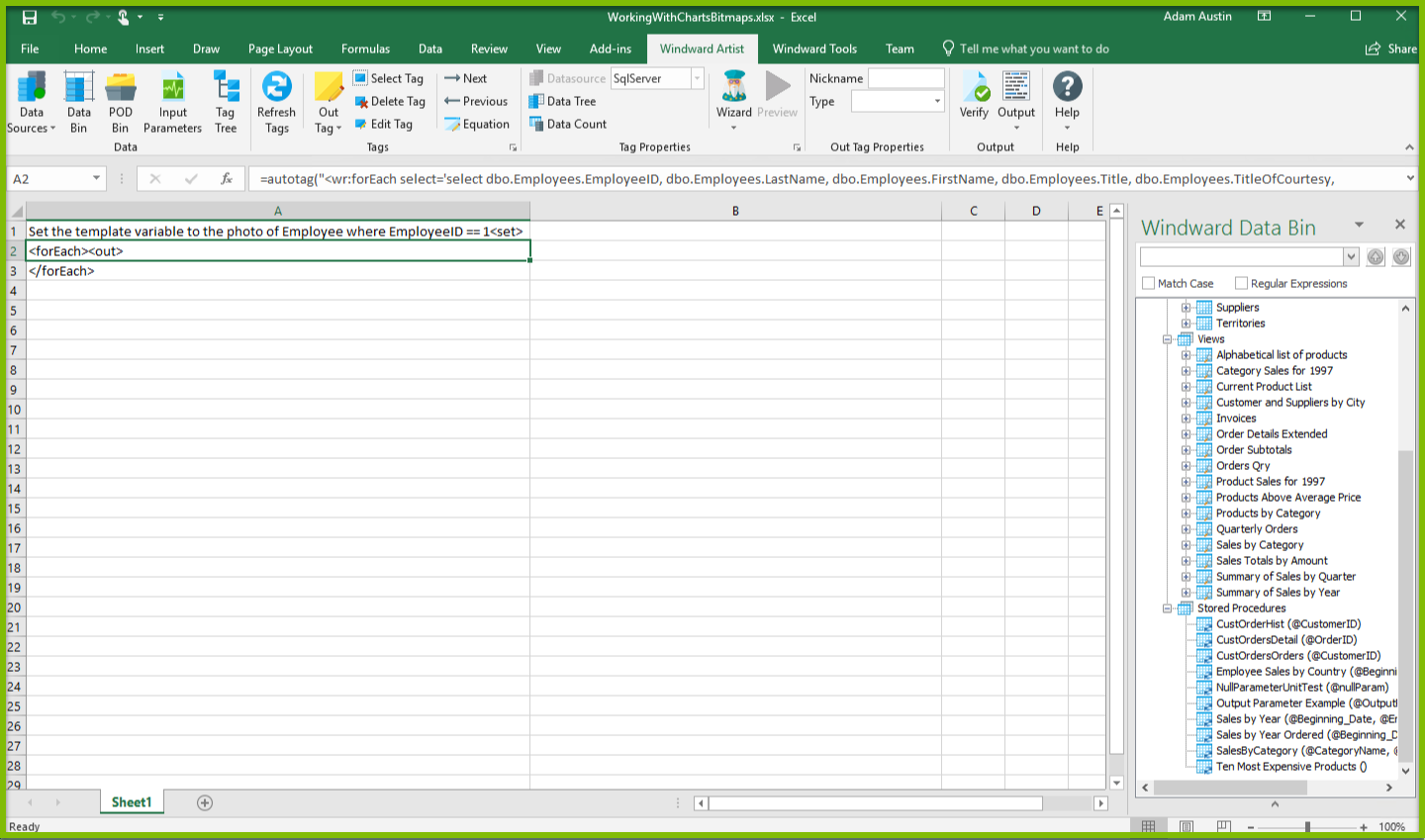
I have set up this template with a simple ForEach loop and an Out Tag whose select will be an image specified in a Set Tag. As the example is set up right now, the Out Tag appears in the same cell as a ForEach Tag. In this case, even without setting the anchor property, we will get our expected output: the image will be output once for each loop in the ForEach Tag. Let’s try it out.
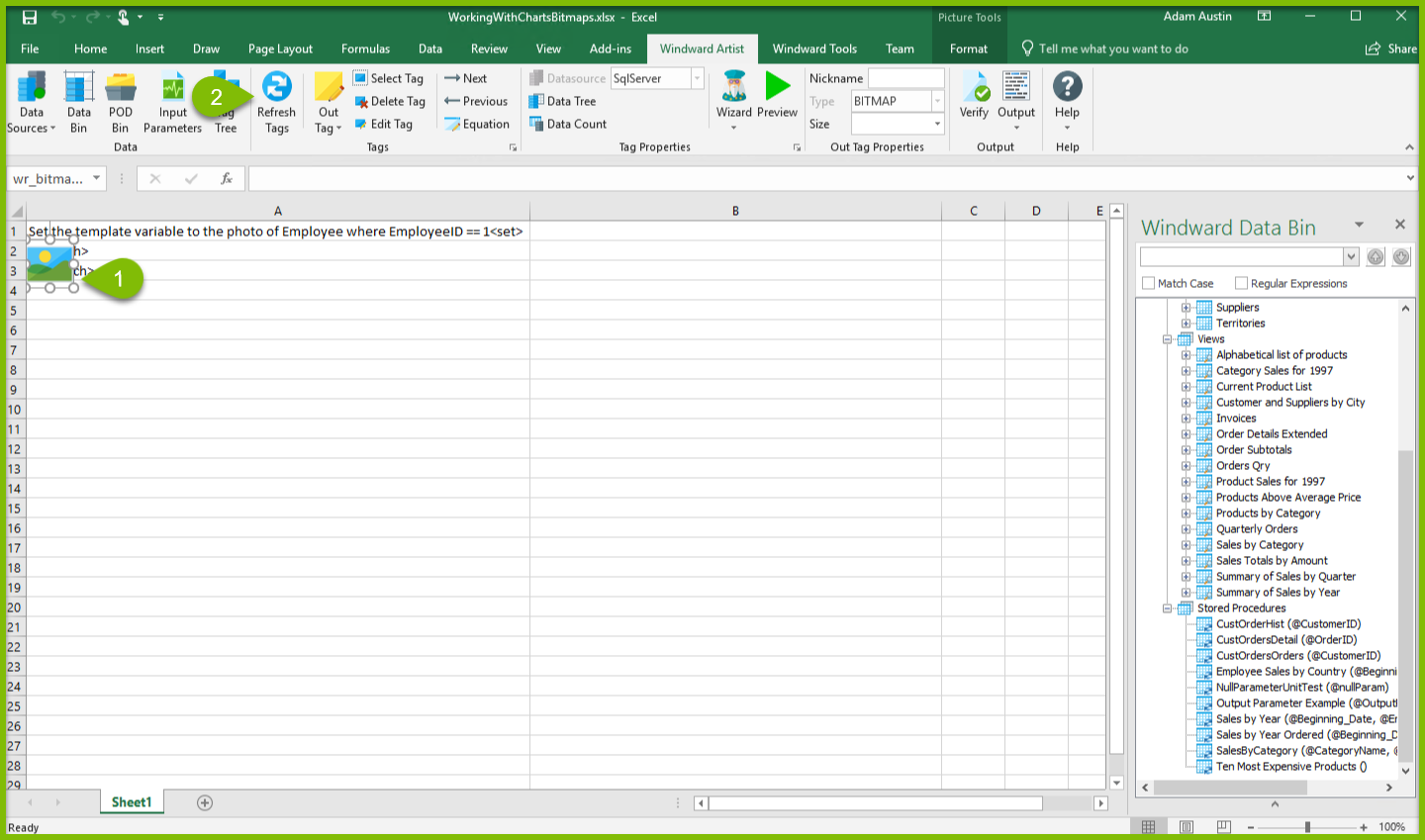
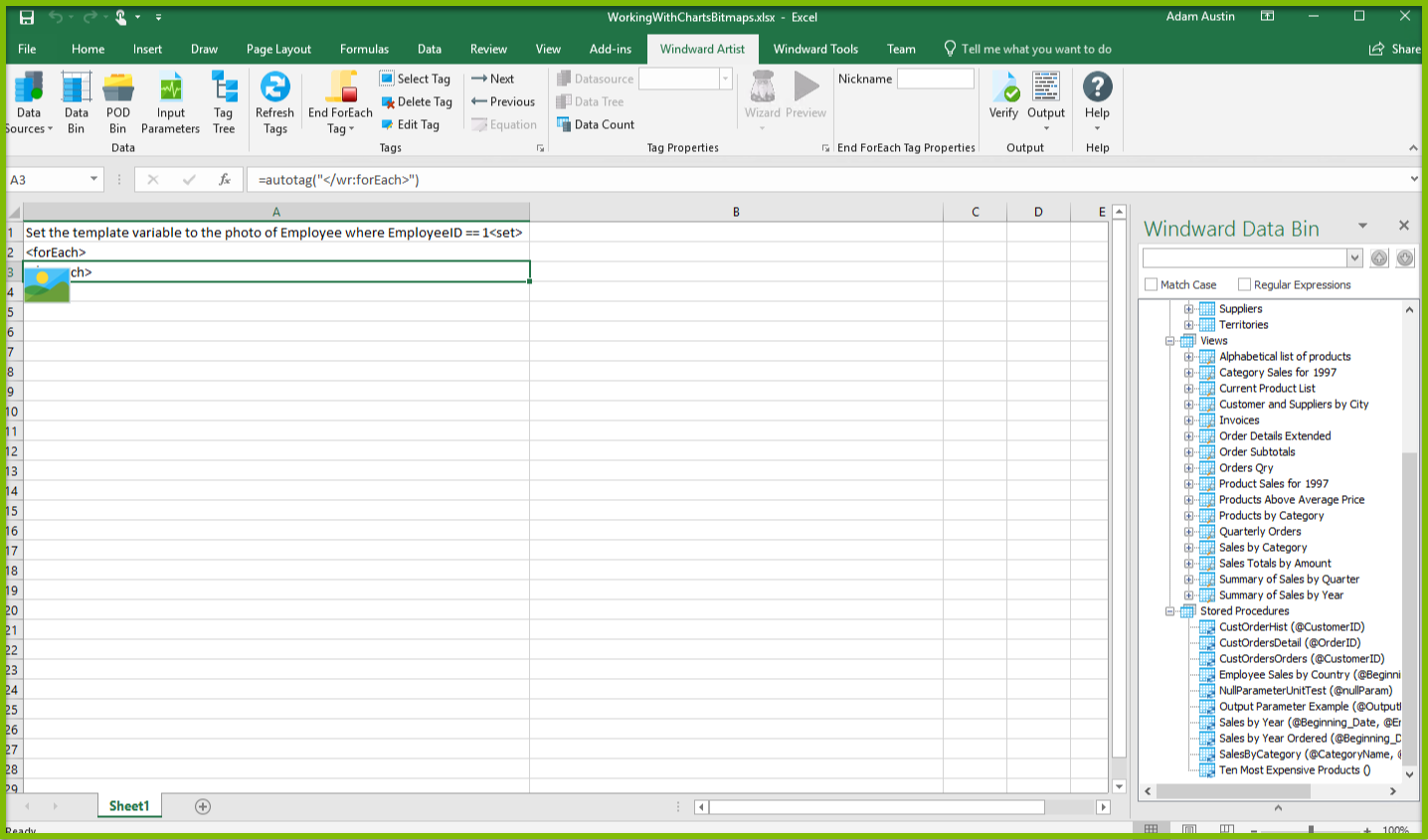
We are starting after placing the Out Tag:
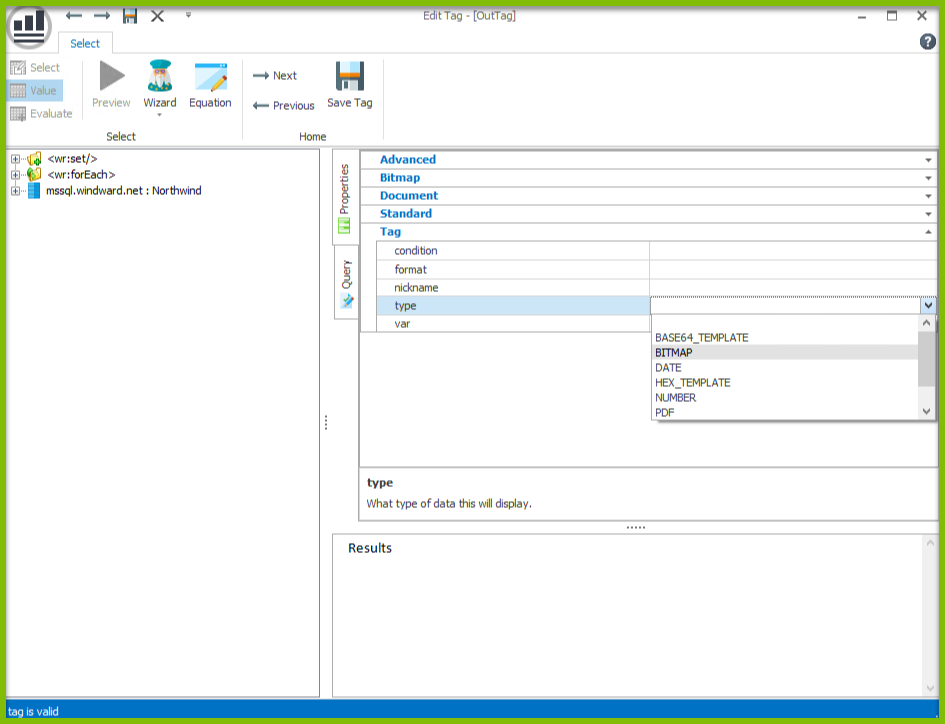
We will open the Out Tag in the Tag Editor and set its type to BITMAP:
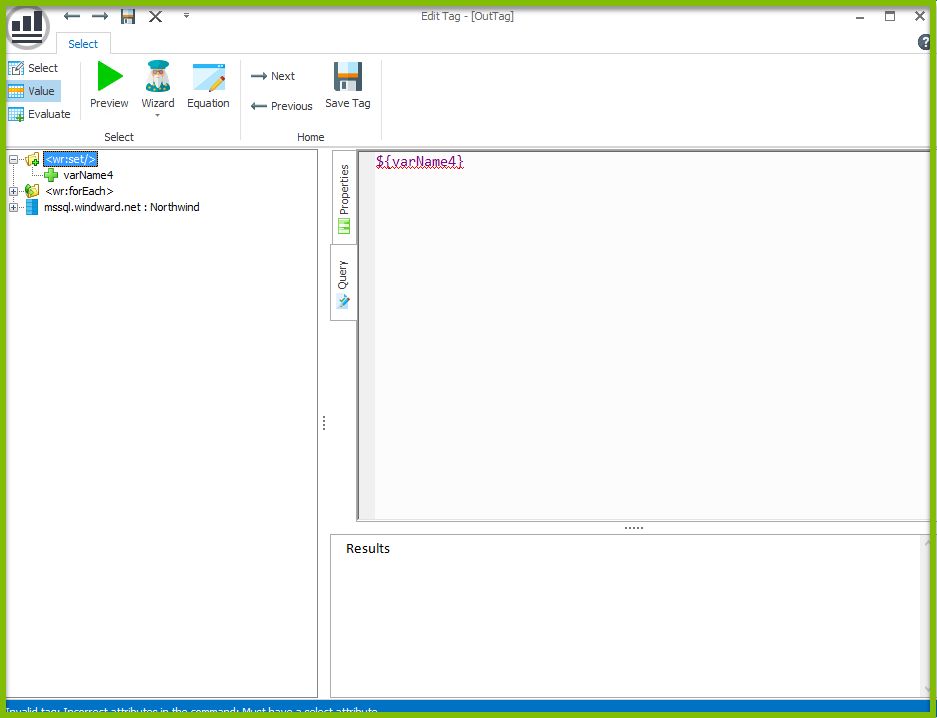
And we will set the Tag to query the value from our Set Tag
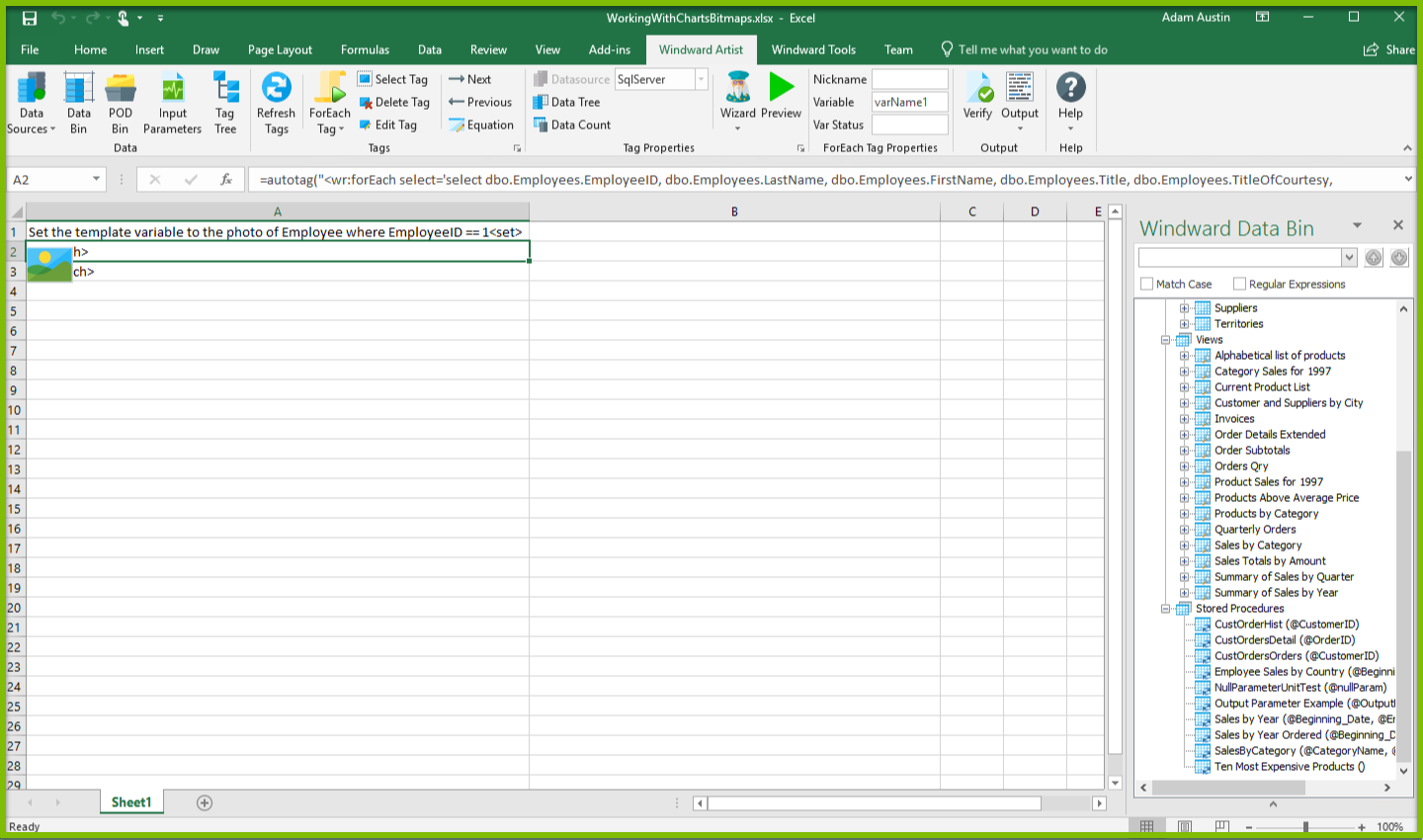
Now after saving our Tag, the bitmap appears in our template as a bitmap object:
The Tag will still be processed during output in the cell we originally placed it in, but now we will need to specify the anchor property in certain cases to get the output we desire.
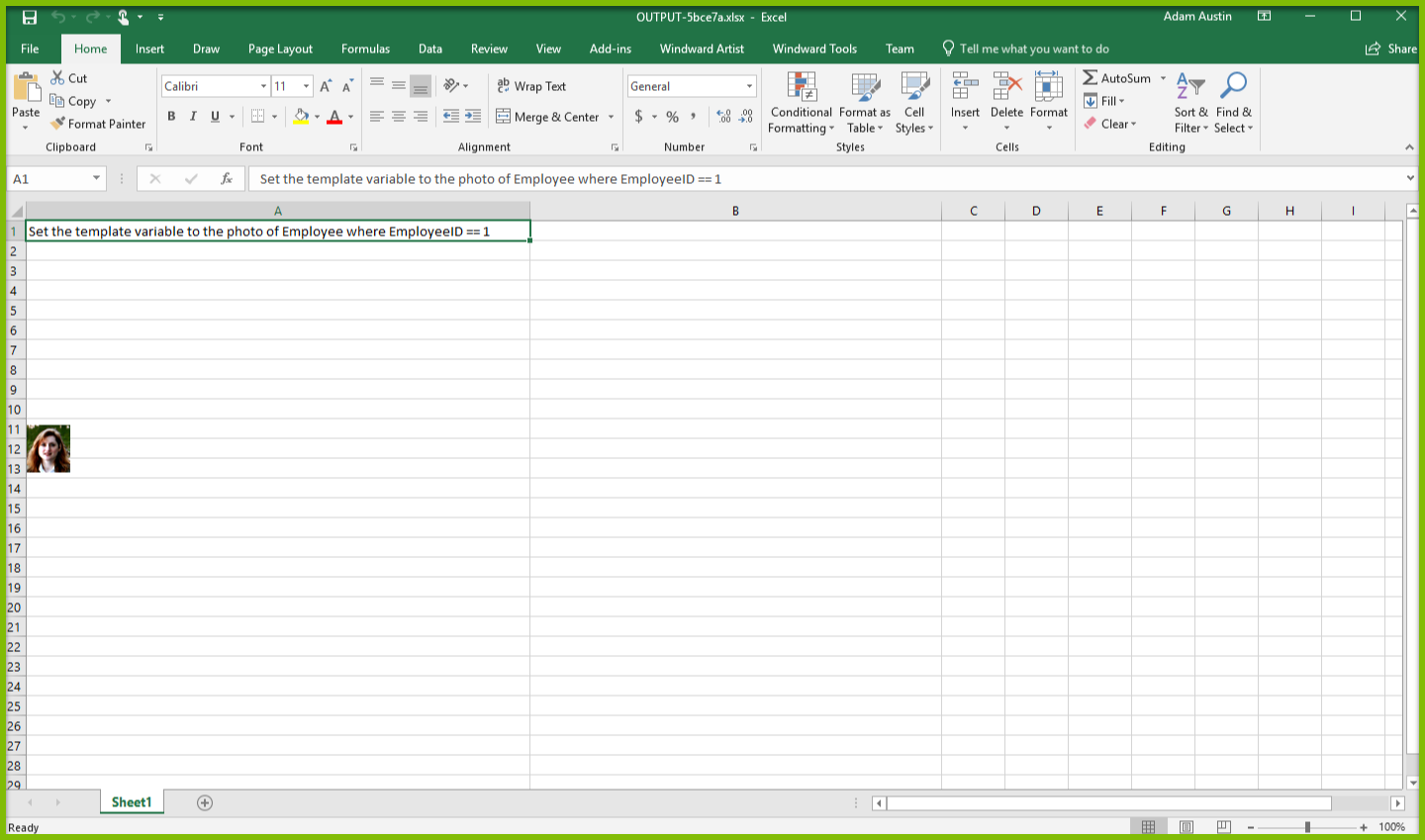
In this specific case where we desire the image to be output one time for each loop through the ForEach loop, our output will be correct whether we set the anchor property or not. When the anchor property is not set, the image is processed as the last Tag to be processed in the cell. For this cell, the ForEach tag will be processed first, and then the Out tag:
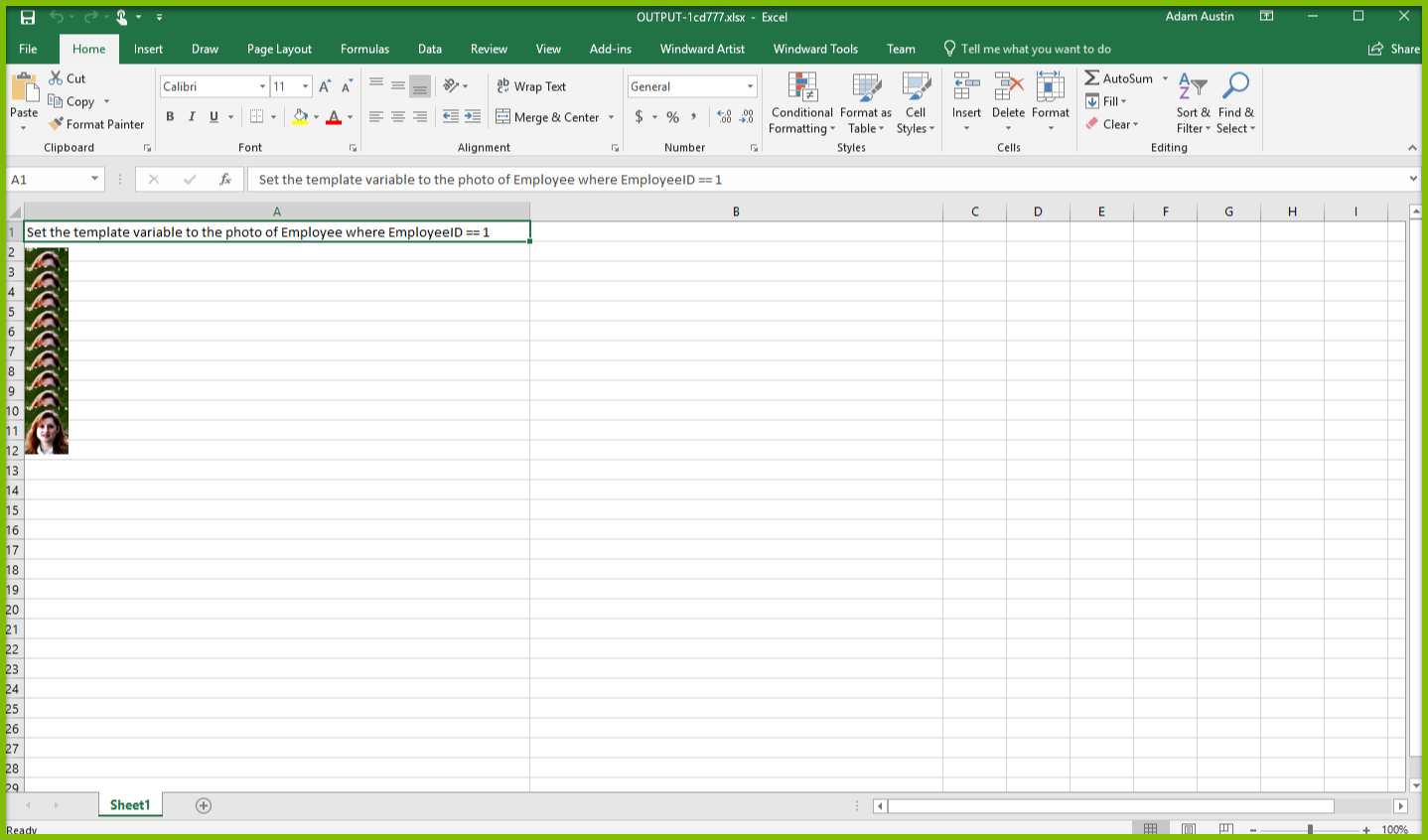
The Bitmap Tag is considered to be in the cell it's upper left-hand corner is placed in. If you select the bitmap in the template, the upper left-hand corner is delimited with a dot that can be used to re-size the image.
We see in the output that the image is output once for each loop through the ForEach Tag. Let’s try setting the anchor property and see if we do in fact get the same output.
- Select the "Bitmap Tag" in the template
- Next click “Refresh tags” to update our selection.
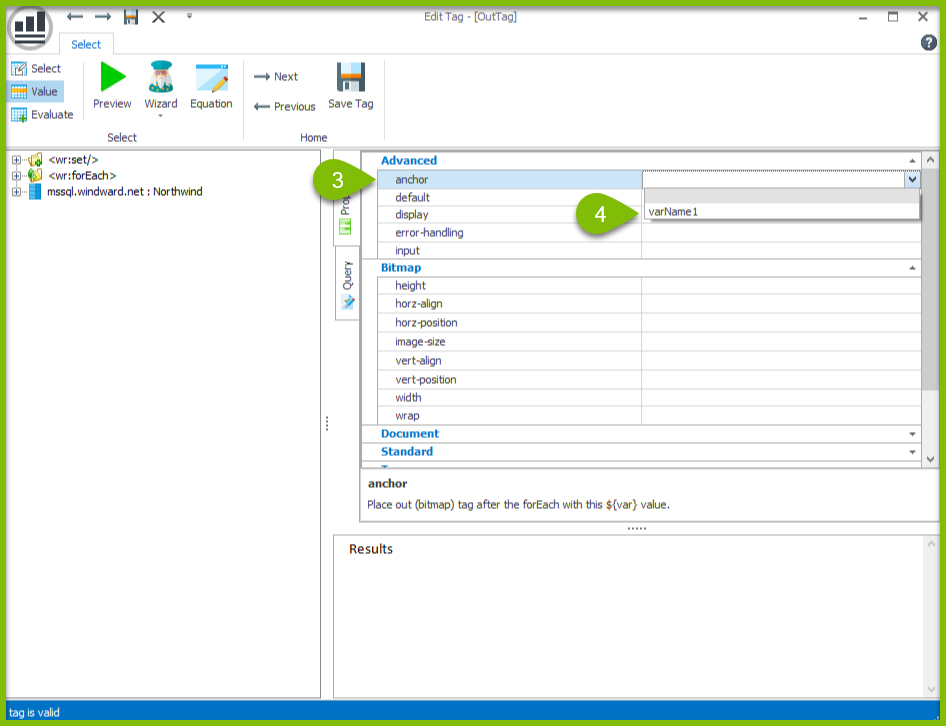
Click “Edit Tag” to open the Tag Editor again. Open the Properties pane and under Advanced locate the anchor property #3 then assign the value of the ForEach Tag variable: “varName1” #4
When we output our template, we see the same output as before. The default behavior will change output in our next example.
Needing to set the Anchor property
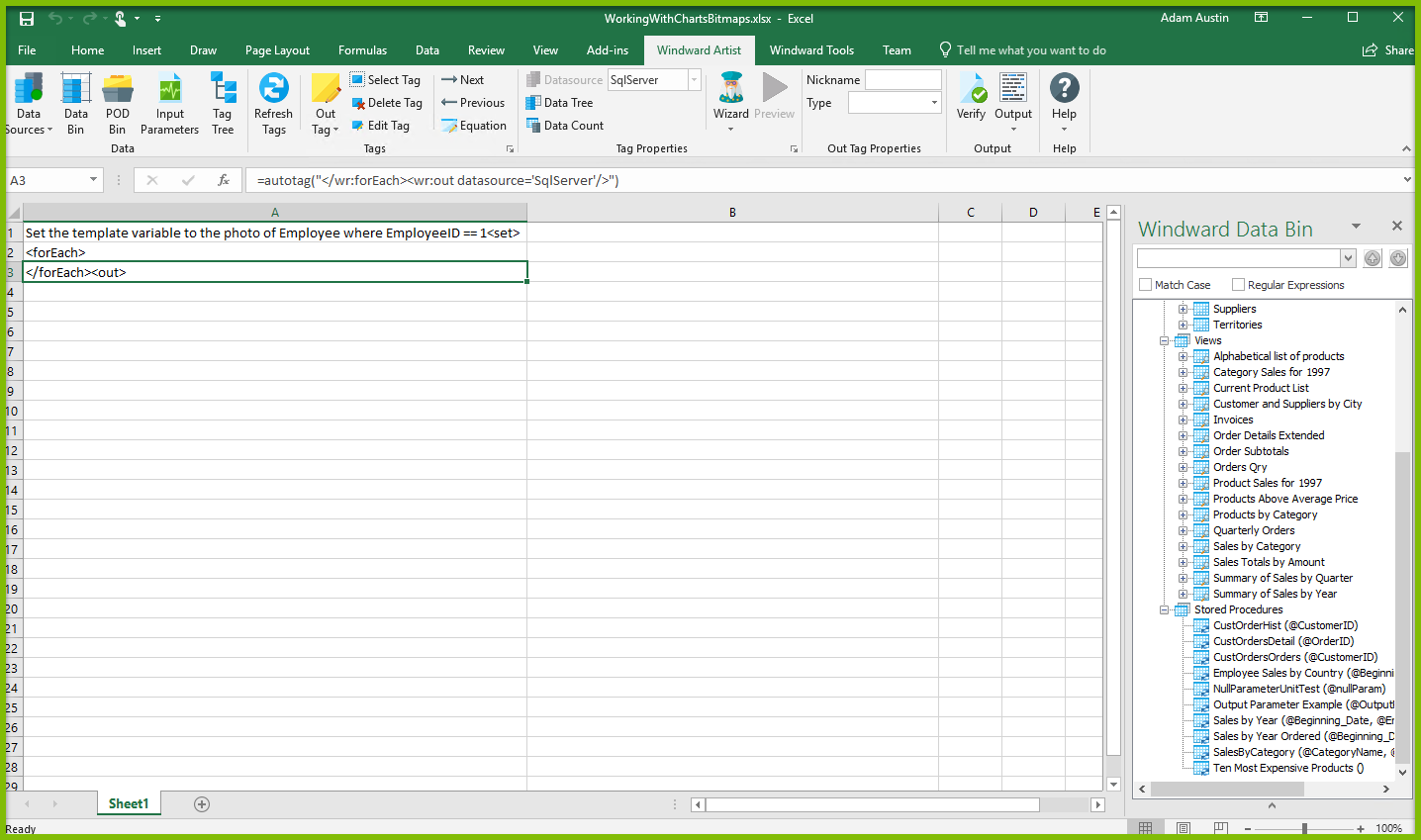
In this revised version of the template, our Out Tag is placed in the same cell as the EndForEach Tag.
Our default behavior of processing the Tag as the last Tag in the cell will mean that our bitmap will only be rendered once, no matter how many loops of the ForEach are processed. Let’s try outputting and see.
We’ll set the Out Tag's query again and set it to type BITMAP.
And when we output, we see that the image is only output once.
If we want to change our behavior to render this image inside of the ForEach loop, we will need to set the anchor property to our ForEach variable.
Follow the same process as before: Select the Out Tag, click “Refresh Tags,” locate the anchor property and set its value to “varName1”.
Now when we output, we see similar output to before with the image rendered once for each loop through the ForEach Tag.
Working in Conditions
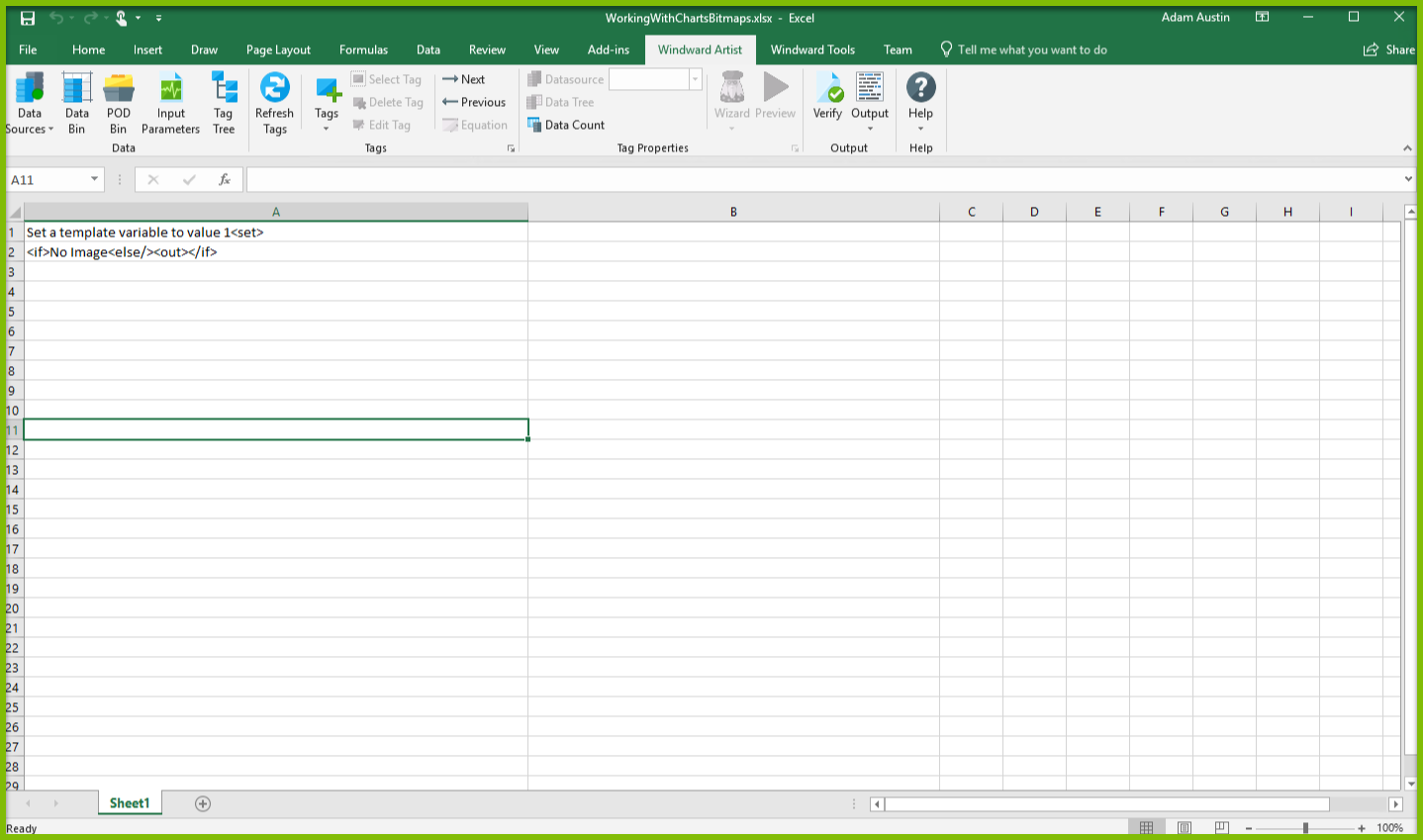
The anchor property is especially important when working with outputting inside of a condition. This start of a template captures this case well.
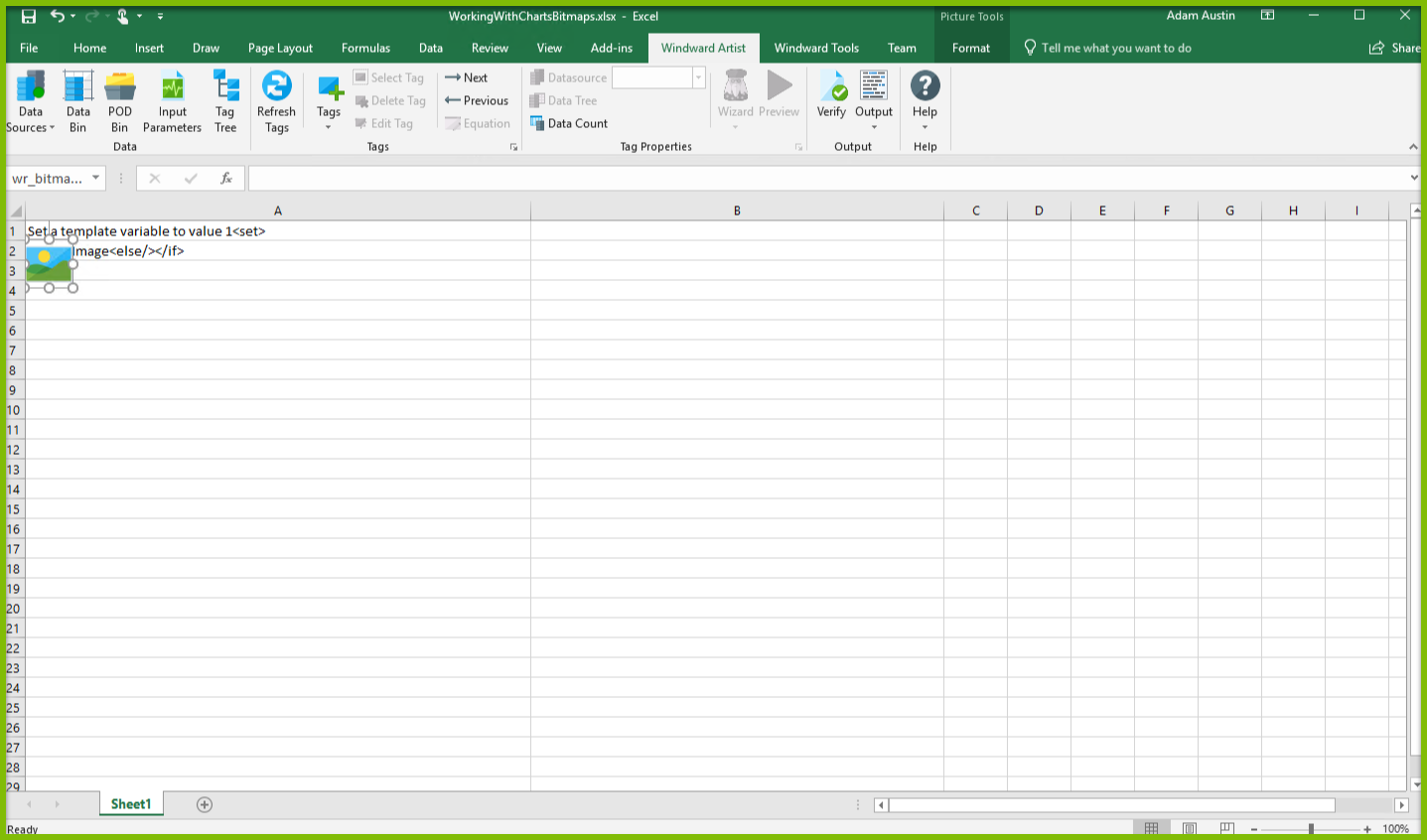
While the Out Tag remains as an in-line text tag, the order the Tags will be processed is clear: the Out Tag will only be output when the Else condition is true. When we set the Tag's query and assign it type BITMAP, this clarity is lost:
In this case, the default behavior when the anchor property is not set will be to process the Tag as the last Tag in the cell. This means it will be processed after the EndIf, and no matter how the condition renders, we will get an image in our output. Instead, we must assign a value to the ‘var’ property of our Else Tag. Once we have defined a variable name for the Else Tag, we can set our bitmap’s anchor property to that value. This specifies that the Out Tag should be processed after the Else Tag, and we will only see our image in output when the Else Tag evaluates to true.
What is the Var Property?
When using Tags other than ForEach Tags, such as If Tags, the var property of the Tag you wish to anchor against must be set.
In this example, we wish to anchor an Out Tag of type BITMAP to an If Tag. First we set the var property of the If Tag to an arbitrary string, e.g. "ifVar:"

Then, we anchor the Out Tag against the If Tag by setting its anchor property to "ifVar:"














0 Comments
Add your comment